Tạo breadcrumb cho wordpress là một trong những phương pháp tối ưu Onpage cơ bản cho Website của bạn, giúp từ khóa của bạn cải thiện tốt hơn trên bảng thứ hạng tìm kiếm của Google. Không chỉ vậy, nó còn giúp cho người dùng và google dễ dàng nhận biết bài viết mà họ đang xem đang nằm ở thư mục nào.
Nếu bạn tối ưu tốt ở phần này, không chỉ là thứ hạng từ khóa tốt hơn mà tỉ lệ Click chuột của bạn bạn trên kết quả tìm kiếm miễn phí của Google sẽ tăng một cách đáng kể. Chính vì vậy, hôm nay tôi xin được giới thiệu đến bạn cách tạo thẻ breadcrumb cho website mà tôi thường áp dụng để làm cho các trang web của mình.
Nào, bây giờ chúng ta hãy cùng đến với các bước chi tiết để thực hiện nhé!
Bước 1: Cài đặt Plugin Yoast SEO cho WordPress
Yoast SEO là một công cụ khá thông dụng, có rất nhiều các tính năng tuyệt vời khác nhau và nó được các SEOer sử dụng khá rộng rãi, việc cài đặt cũng cực kỳ dễ dàng và nhanh chóng.
Để thực hiện việc cài đặt Yoast SEO, bạn hãy thực hiện theo thứ tự các bước sau nhé:
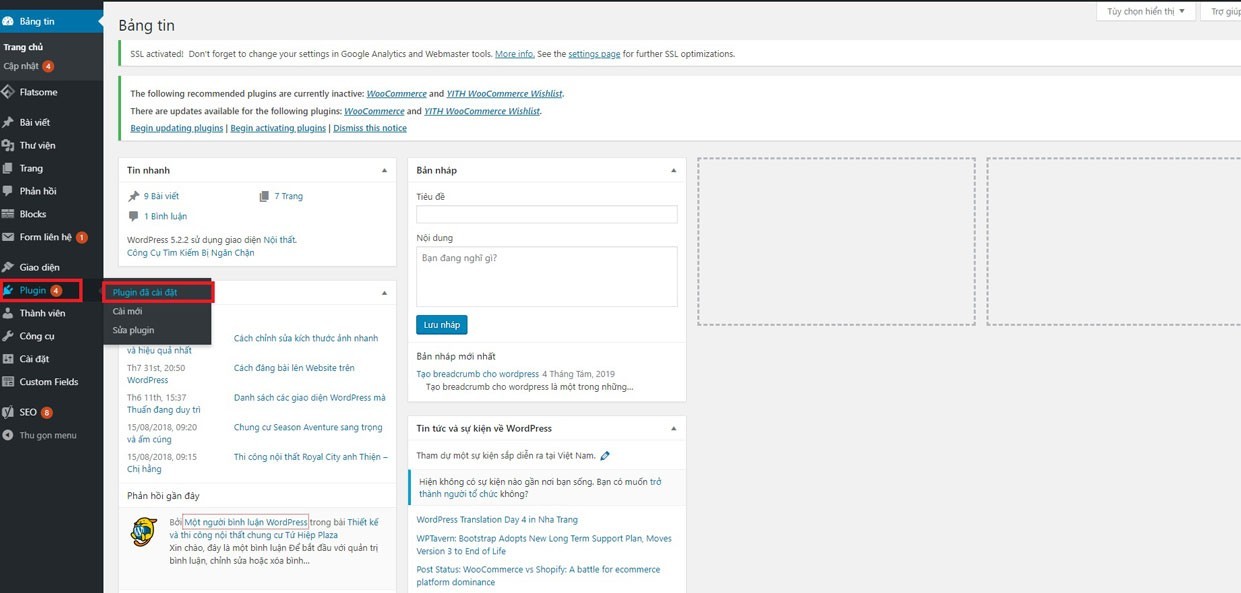
– Tại giao diện quản trị của WordPress, bạn hãy di chuyển chuột đến công cụ Plugin. Lúc này sẽ hiển thị các tùy chọn, bạn hãy nhấp chuột trái vào Plugin đã cài đặt theo hướng dẫn hình ảnh bên dưới:

Đến đây, bạn hãy kiểm tra xem trong tất cả các Plugin của mình đã có Plugin nào tên là Yoast SEO hay không, nếu đã có thì bạn hãy kéo đến bước 2.
Nếu chưa có, bạn kéo con lăn chuột lên trên và nhấp chuột trái vào Cài mới, sau đó, nhập từ khóa Yoast SEO vào thanh tìm kiếm plugin và tiến hành cài đặt.
Sau khi đã cài đặt xong thì bạn hãy tiến hành kích hoạt luôn nhé, nếu lỡ tay di chuyển đến chỗ khác rồi thì bạn hãy trở lại phần Plugin đã cài đặt và tìm đến Yoast SEO để kích hoạt.
Bước 2: Kích hoạt tính năng tạo breadcrumb trong Yoast SEO
Sau khi bạn đã cài đặt Plugin xong, ở trang quản trị của bạn sẽ xuất hiện một công cụ tùy chọn mới đó là SEO, tại đây, bạn hãy di chuyển chuột đến công cụ Yoast SEO thì sẽ xuất hiện một list các tùy chọn, bạn hãy Click vào Hiển thị khi tìm kiếm theo hướng dẫn sau:

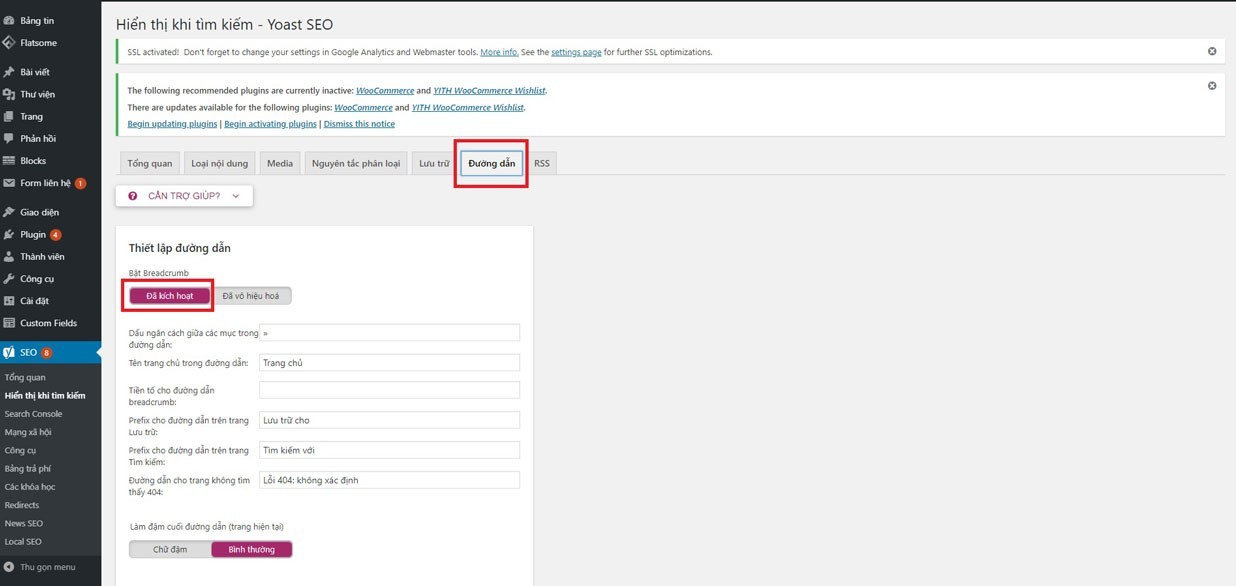
Sau khi đã di chuyển đến giao diện cài đặt hiển thị tìm kiếm, bạn hãy tiếp tục click và chuột trái vào Đường dẫn và Bật Breadcrumb bằng cách nhấp chuột trái vào Đã kích hoạt sao cho cho từ Đã kích hoạt sáng lên như hình ảnh dưới đây:

Đến đây thì nhiều bạn sẽ nghĩ rằng mình đã hoàn thành việc Tạo breadcrumb cho wordpress nhưng tôi có tin buồn cho bạn là : “Chưa xong đâu!”. Hãy cùng thực hiện bước tiếp theo nhé.
Bước 3: Chèn code hiển thị thẻ breadcrumb vào giao diện
Sau khi kích hoạt breadcrumb trên Yoast SEO và quay trở lại bài viết thì bạn sẽ thấy là chưa có hiển thị được trên giao diện như hình dưới đây:

Để có thể hiển thị được thẻ breadcrumb trên giao diện bài viết, bạn hãy chèn đoạn code sau vào vị trí mà mình muốn nó hiển thị:
<div class=”breadcrumbs”>
<?php
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb(‘
<p id=”breadcrumbs”>’,'</p>’);
}
?>
</div>
Và ở đây, chúng ta sẽ chèn đoạn code này vào trang đơn bài viết trong code gọi là (single.php). Bạn hãy lần lượt thực hiện như sau:
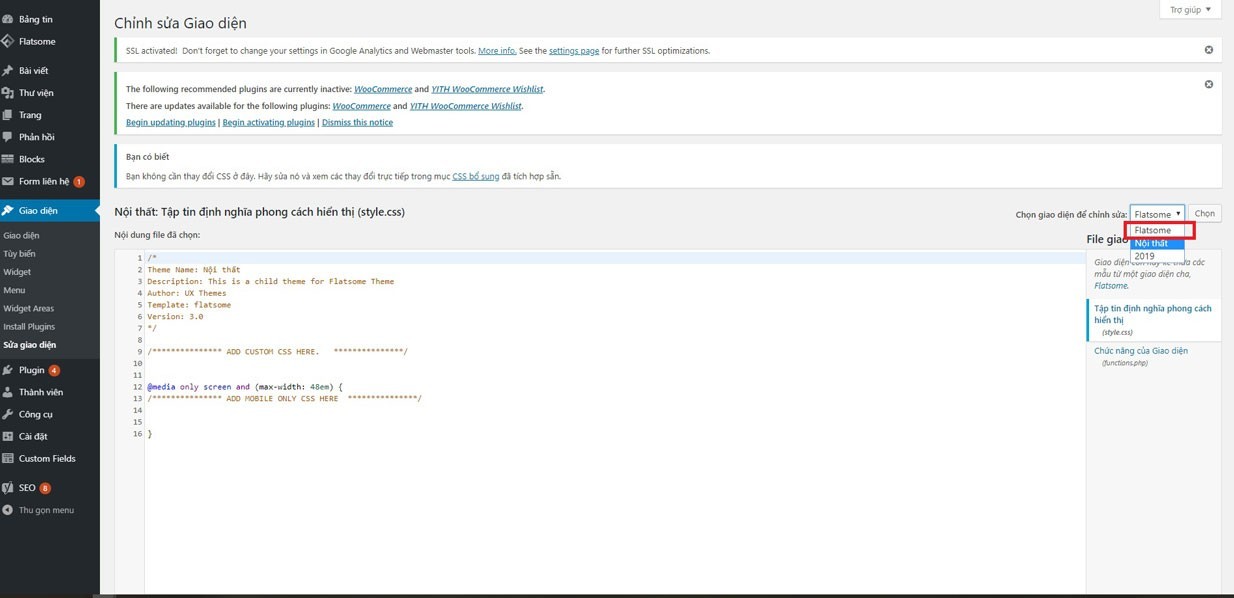
– Di chuyển chuột đến Giao diện và nhấp chuột vào tùy chọn Sửa giao diện.

Ở đây mình sẽ chọn giao diện Flatsome như hình ảnh bên trên vì giao diện mà mình đang sử dụng là Flatsome.
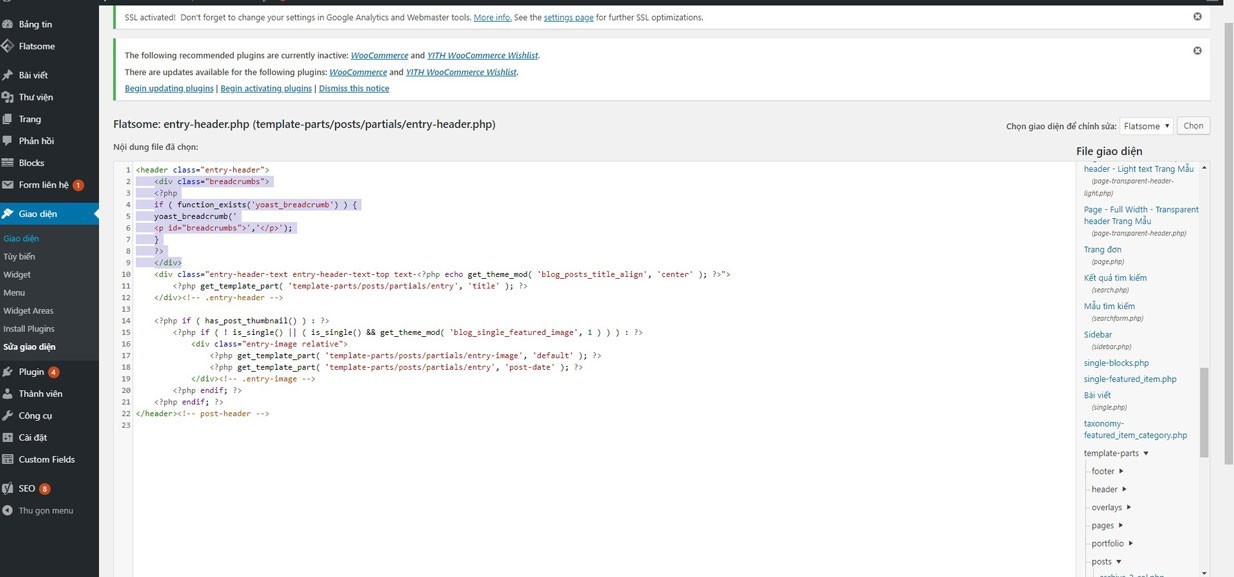
Tiếp đến, các bạn tìm đến file entry-header.php theo đường dẫn sau: (template-parts/posts/partials/entry-header.php)
Bạn hãy quan sát thật kỹ cách mình làm và chèn thật đúng vị trí nhé, ở mình đoạn code bên trên mình đã chèn sau <header class=”entry-header”> như hình bên dưới đây:

Và kết quả sau khi chèn đoạn code bên trên vào sẽ là:

Bước 4: Chỉnh sửa lại CSS
Bạn sẽ thấy là nó vẫn chưa được đẹp lắm, vì thế chúng ta cần phải chỉnh sửa lại CSS để nó có thể đẹp hơn.
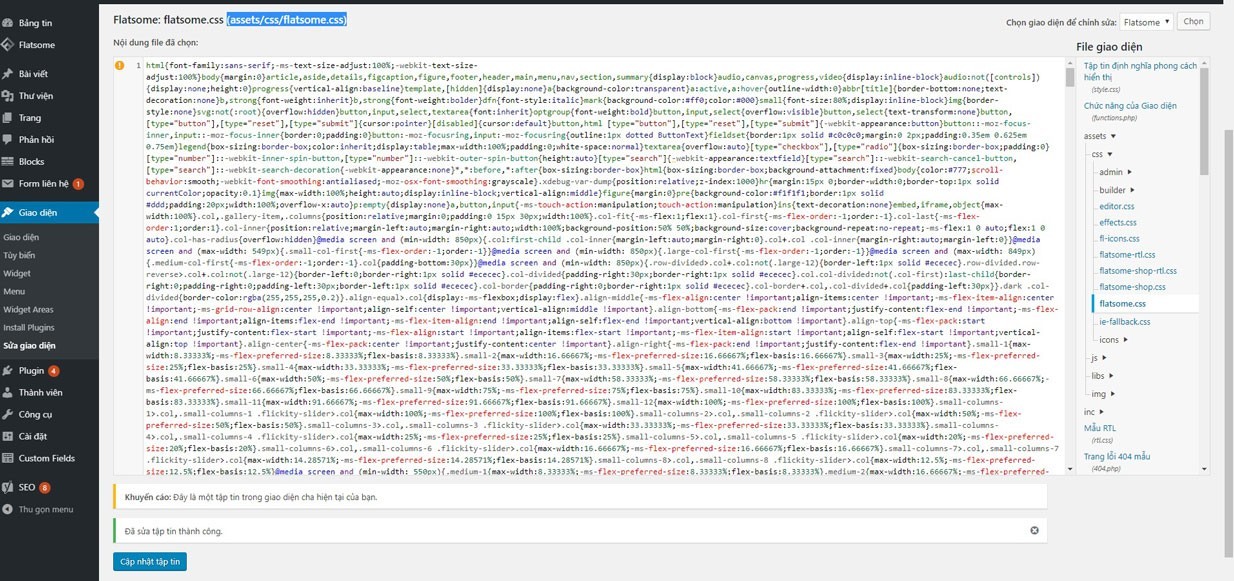
Để thêm CSS cho Website, bạn hãy tìm đến file flatsome.css theo đường dẫn: (assets/css/flatsome.css) như hình ảnh bên dưới đây:

Ở đây, bạn hãy kéo xuống dưới cùng và thêm đoạn code sau vào:
.breadcrumbs {
text-transform: uppercase;
color: #222;
font-weight: 700;
letter-spacing: 0;
padding: 0;
}
#breadcrumbs {
margin-bottom: 10px;
font-size: 14px;
color: gray;
text-transform: none;
}
.breadcrumbs a {
color: #fba646;
margin-left:0 !important;
font-weight: 400;
}
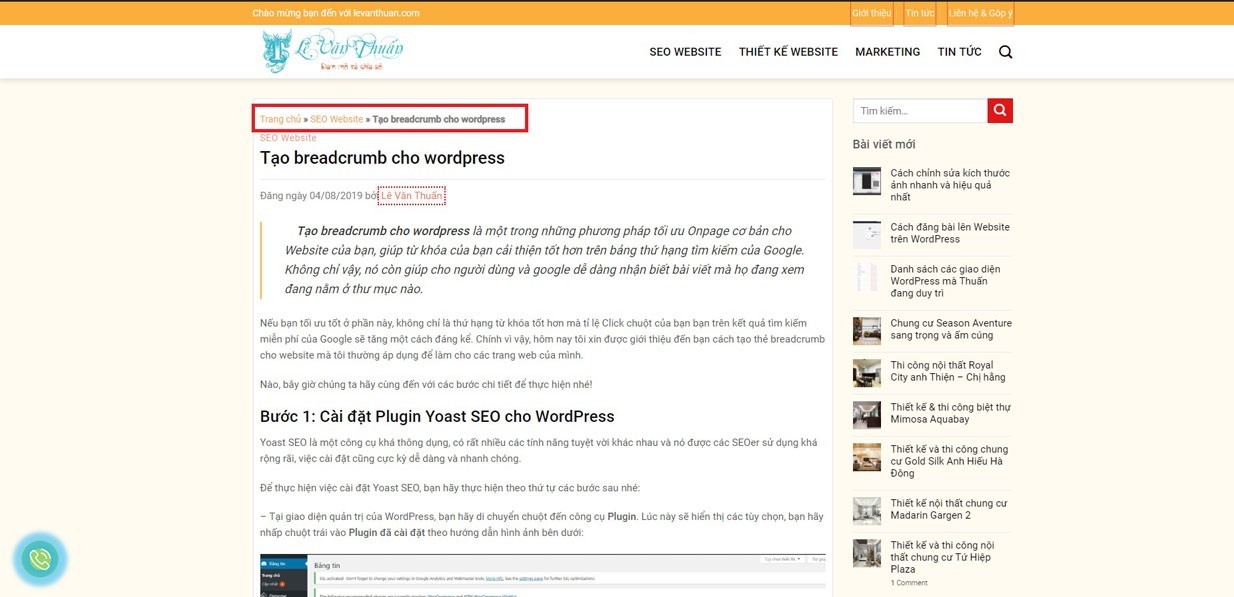
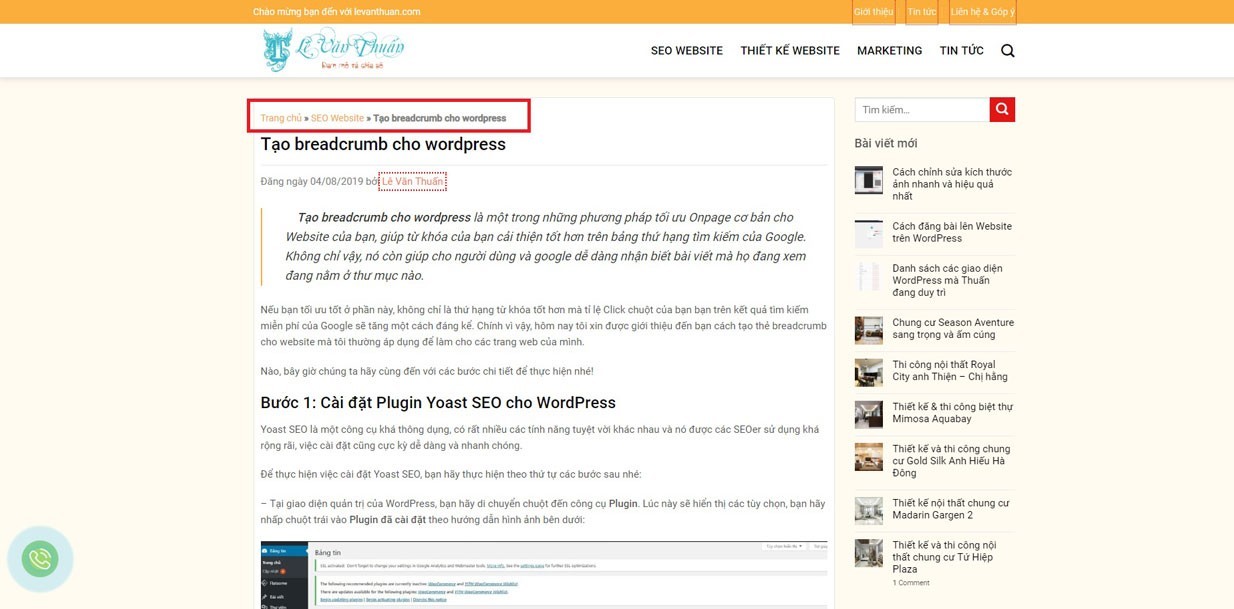
Cuối cùng, bạn hãy nhấp chuột trái vào Cập nhật tập tin, vậy là đã xong rồi đó. Và dưới đây là kết quả sau khi chúng ta đã thêm CSS:

Kết quả này đẹp hơn rất nhiều so với trước đó rồi phải không nào :))
Hiện tại, giao diện này đang thừa một cái danh mục được hiển thị bên dưới thẻ breadcrumb nên chúng ta cần tìm đến lệnh gọi ra thư mục đó để xóa đi là xong.
Và dưới đây là kết quả sau khi tôi đã xóa:

Lưu ý: Việc tạo breadcrumb cho wordpress cần phải can thiệp đến code nên khi làm bạn nên cẩn thận, nếu chưa có kinh nghiệm thì bạn nên nhờ sự hỗ trợ của người khác hoặc làm thật chính xác những hướng dẫn của tôi bên trên để không có những lỗi đáng tiếc xảy ra trong quá trình thực hiện, nếu có thể, hãy backup lại toàn bộ Website của mình để đề phòng sự cố xảy ra. Nếu có bất cứ sự hỗ trợ nào cần được giải đáp, hãy liên hệ ngay cho tôi qua các thông tin liên hệ bên dưới Website nhé. Chúc bạn thành công!









Em đã copy đúng code trên bỏ vào đúng vị trí như hướng dẫn nhưng Web lại báo là bị lỗi kỹ thuật, xử lý trình trạng này như thế nào vậy anh?
Em thử copy rồi bỏ vào Google dịch, sau đó pass lại vào đúng vị trí đó là sẽ được nhé